虽然有蓝眼网盘参考,可还是费了九牛二虎之力,折腾了一个多星期,总算弄好。遇到以下几个问题:
1.香港那个商人说地段地段还是地段,前端,前端,前端,为了致敬(toulan)蓝眼网盘,干脆就在它上面改了,不过原版的是vue.js,我直接改html,也是醉了。因为vue.js需要打包,很麻烦,没html来得直接。

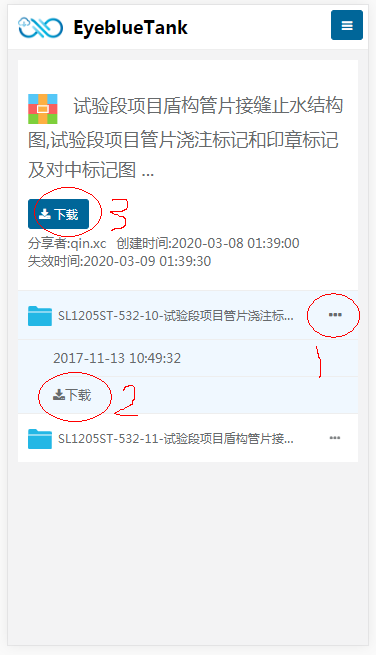
2.上图中点击1位置,展开,先关闭所有的,再展开当前这个。
用document.getElementsByClassName取出数组,循环都关闭,然后打开当前,当前的用 document.getElementById()精确获取。
3.点击2位置下载,这个携带文件id和shareuuid,及提取码code,用fetch,blob等元素模拟<a标签来下载res => res.blob().then(blob =>。这里涉及中文名称问题,见下文。
4.点击3位置,zip下载。这个遇到了以下几个问题:
1)压缩文件开始用的golang的tar.gz,手机上打不开;换成zip格式的。
2)golang的gzip默认不支持中文路径,需要加上.Format = tar.FormatGNU;
3)下载的文件名是%E8%AF%95%E9%AA%8C%E6%AE%B5%E9%A1%B9%E7%9B%AE%E7%9B%BE%E6%9E%84.tar.gz
获取响应头中的附件名称:var filename = res.headers.get('Content-Disposition').split(';')[1].split('=')[1];
加上解码a.download = decodeURI(filename);
开始一直走了弯路,以为是服务端需要先编码
// query := url.Values{}
// query.Add("filename", prod.Title+".tar.gz")
// filename := query.Encode()

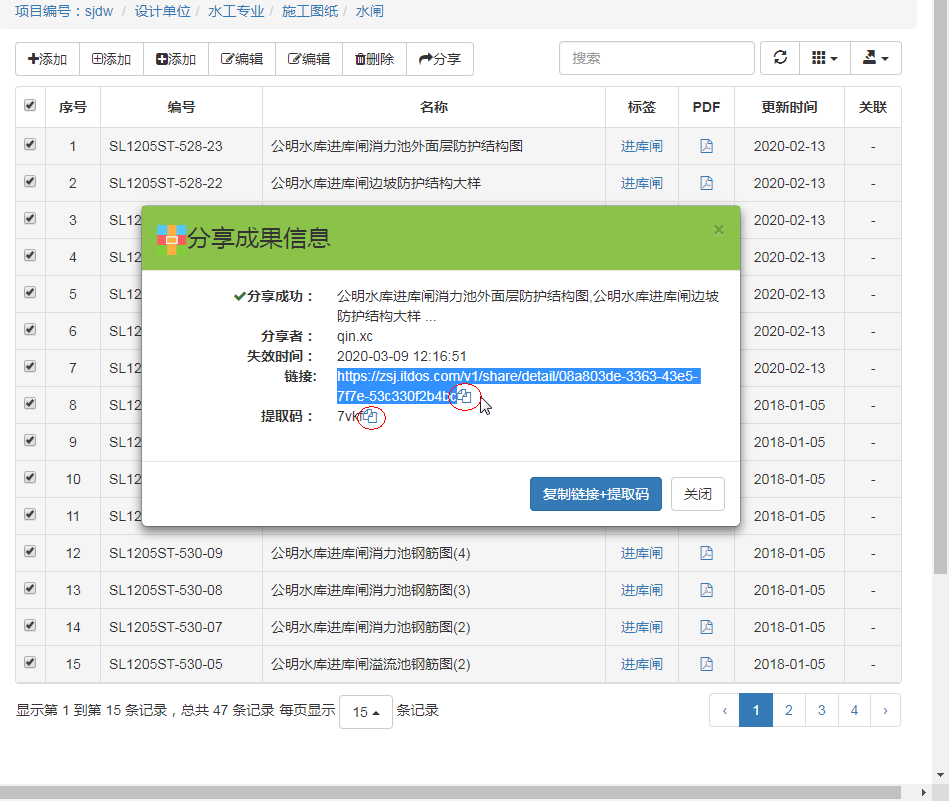
上图红圈的中的复制功能,用了ClipboardJS,麻烦的是在模态框中使用,也是一顿爆搜。
new ClipboardJS('.mr15', {
container: document.getElementById('copyuuid')
});
new ClipboardJS('.mr15', {
container: document.getElementById('copycode')
});
function copyuuid() {
var clipboard = new ClipboardJS("#btncopy", {
text: function() {
//寻找被激活的那个div pre元素,同时获取它下面的内容
return '链接:' + $("span#copyuuid").text() + ' 提取码:' + $("span#copycode").text();
}
});
clipboard.on('success', function(e) {
alert("复制成功,去粘贴试试吧!");
//可执行其他代码操作
});
clipboard.on('error', function(e) {
alert("复制失败!请手动复制")
});
}