小程序端多项目切换的意义
因为engineercms作为服务端,是支持多项目、多单位的,所以利用小程序作为移动端,必须解决多项目切换的问题。否则就要为每个项目配置一个小程序。
当小程序可以任意切换项目后,我们就如入无人之境了,几千个项目都可以轻松管起来,也可以设置综合性的新闻,每个项目发布的最新信息,可以共同展示在首页。而每个项目的日志和具体资料,则根据项目切换情况显示。
而权限问题在engineercms端已经解决。
小程序端多项目切换的设计
https://zsj.itdos.net/v1/admin/jsoneditor?projectid=1
将projectid=后面的1替换为项目id即可进行json文件编辑。
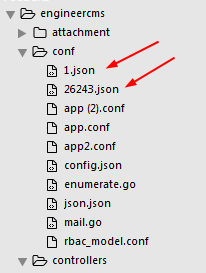
对于小程序端的项目切换,设计思路是在conf文件夹下为每一个项目保存一个json文件。利用jsoneditor在网页端进行编辑、保存。这个json文件以项目id来命名保存。
这个json文件的结构如下:
{
"articleid": "5", //——小程序首页新闻
"collapse": [ //——资料页的目录
{
"cell": [
{
"icon": "location-o",
"label": "合同",
"title": "全部",
"url": "2", //——小程序请求url的id
"value": "All"
},
{
"icon": "location-o",
"label": "进项合同",
"title": "进项合同",
"url": "6",
"value": "进项"
},
{
"icon": "location-o",
"label": "出项合同",
"title": "出项",
"url": "7",
"value": "出项"
}
],
"icon": "shop-o",
"name": "1",
"title": "合同",
"value": "合同"
},
{
"cell": [
{
"icon": "location-o",
"label": "建设单位来函",
"title": "全部",
"url": "3",
"value": "All"
}
],
"icon": "shop-o",
"name": "2",
"title": "函件",
"value": "来函"
}
],
"projectcode": "LBKJ", //——项目编号
"projectid": "1", //——项目id
"projecttitle": "鲁班科技", //——小程序的标题显setwxnavigattitle
}多项目切换效果
切换后小程序可以根据项目配置参数,修改头部的显示,甚至背景等。
小程序端,当用户选择某个项目时,小程序请求服务端,读取这个json文件,然后保存到小程序的storage里,小程序每个页面从storage里取得所需要的articleid,projecttitle(标题)等参数。collapse对应的小程序资料页的目录,分了2层,也是最多项的。
后续
当用户A分享小程序的时候,携带了当前这个用户A选中的项目id,用户B收到这个小程序时,默认也选中了这个项目。用户B打开就自然看到当前这个项目了。用户B可以切换项目。
小程序作为项目管理,兼顾了宣传的功能,所以说互联网实现无限可能。
作者:秦晓川 创建时间:2020-03-26 20:57
最后编辑:秦晓川 更新时间:2024-04-27 13:09
最后编辑:秦晓川 更新时间:2024-04-27 13:09