基本概念:
- 房间、项目、map,都是只一个意思,就是一个分类,在这个分类下,可以导入工程线路,也可以导入很多工程。
- 图元、图层、对象,都是指所画的几何图形,每画一个,就生成一个图层layer,要进行命名。
chrome、opera、edge等浏览器输入链接或微信里点击链接:https://pass.itdos.net/mapus
浏览器F11进入全屏,F11退出全屏
特别留意:
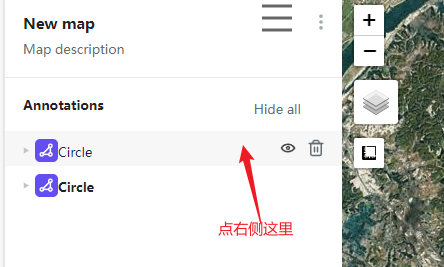
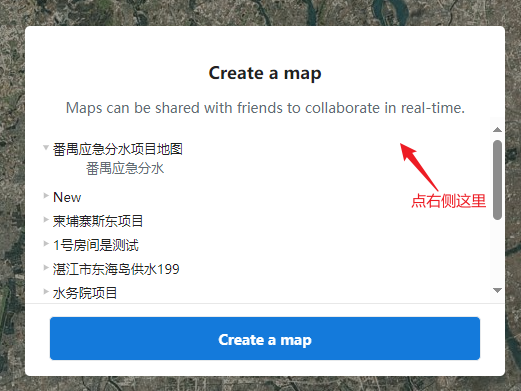
1 edge浏览器或chrome浏览器中,鼠标点击左侧图元导航栏无法定位,点击项目(房间)列表框无反应,需要将鼠标向右侧移动,点击右端即可。


2 绘制圆的时候,先鼠标点击地图,确定中心点,稍等几秒后,再拉出半径,点击地图确定半径。否则会出现弹窗无法保存问题。原因是中心点坐标上传数据库,返回id,弹窗要取到这个id。受网速影响,如果这个id还没返回的话,会导致错误。
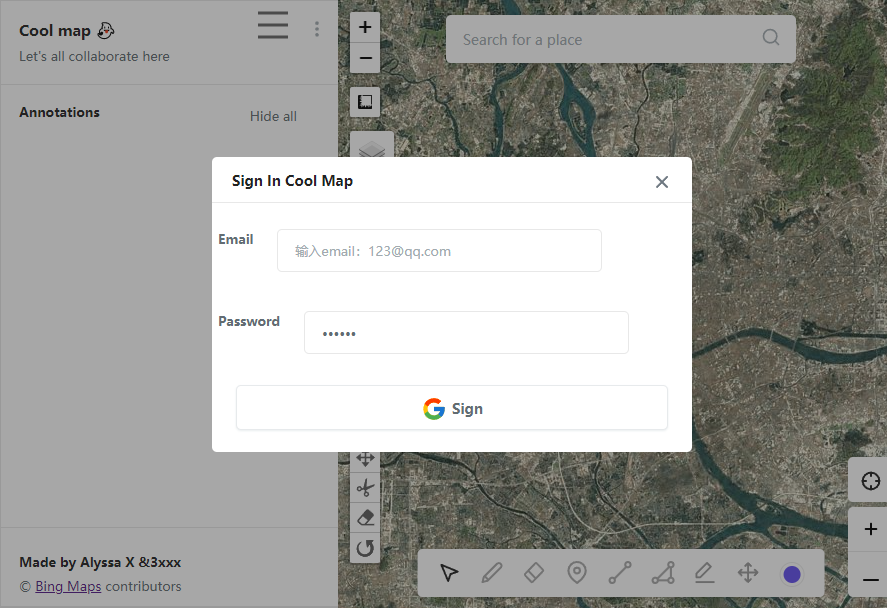
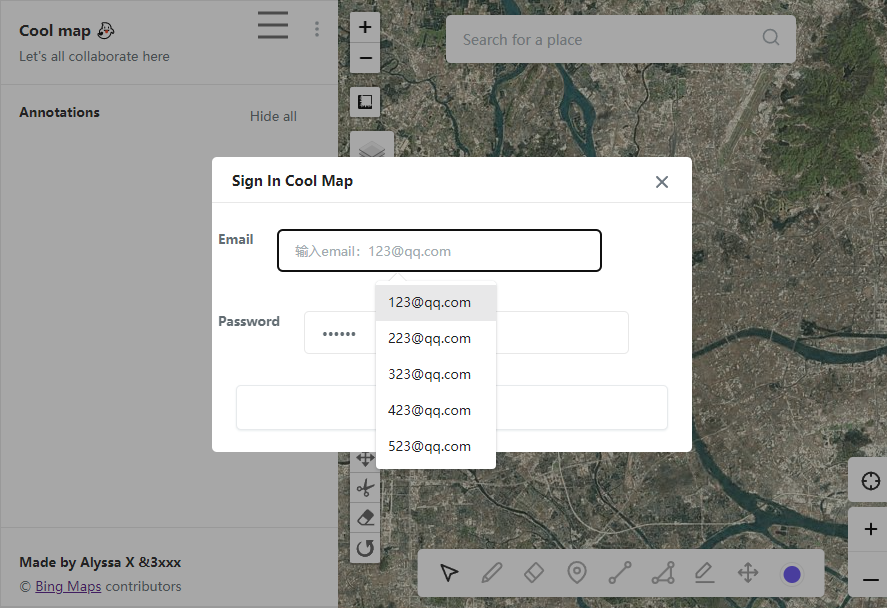
1 首先需要登录

点击email输入框,弹出下拉,随便选一个用户,点 sign 按钮即可

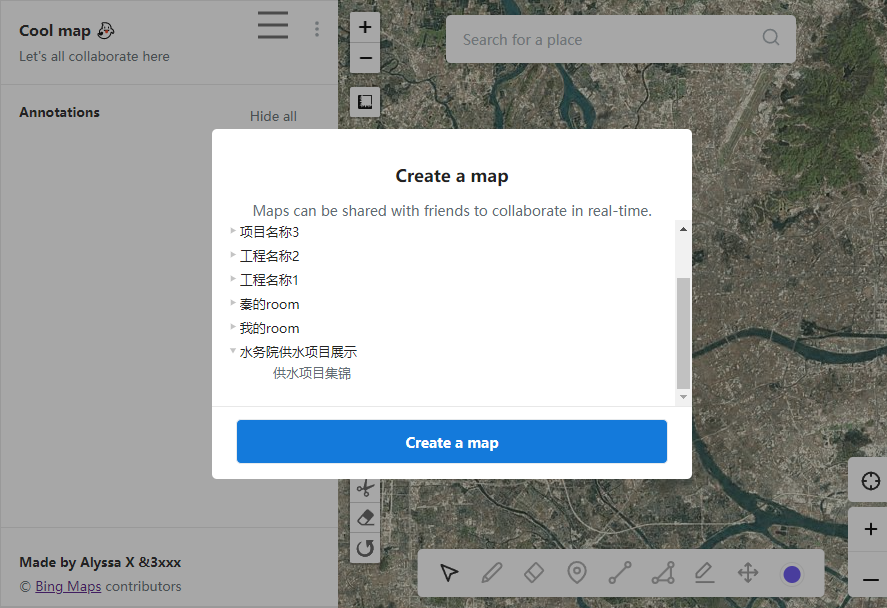
2 新建项目map
登录后,会提示 选择已有项目map还是新建项目map
点项目右侧小箭头展开查看项目描述
单击项目,进入项目
点击下方的 create a map 按钮,新建一个项目map(房间)

3 修改房间号和描述
点击项目名称或项目描述,即可编辑,自动存入
房间room(项目)就是针对某些特定的工程或场景,或几个用户想独立进行协作。也就是分类的意思而已。
在地址栏里,对应的就是?file=123这种,其实应该是?room=123,它源代码就用了file,我也就不去改了。

4 导入图元
支持线、面,工程名称、图层名称及图层描述。
采用geojson格式文件导入。菜单里提供将xml、kml文件转成geojson格式,转换后再导入mapus。
先用文本工具打开geojson文件,确认"name": "工程名称",导入后的图元以这里的名字来命名。确认geojson文件中是经纬度坐标。[东经,北纬]
导入前可以选择颜色,如果不选,默认是蓝色。
导入后可以再编辑左侧导航栏中的图元名称和描述。
{
"type": "FeatureCollection",
"name": "北江引水——这里是工程名称",
"features": [
{
"type": "Feature",
"properties":
{
"Layer": "主干线——这里是图层1名称",
"Name": "主干线——这里是图层1名称",
"description": "这里是特性描述,比如流量,洞径等",
"PaperSpace": null,
"SubClasses": "AcDbEntity:AcDb3dPolyline",
"Linetype": "Continuous",
"EntityHandle": "D4",
"Text": null
},
"geometry":
{
"type": "Point",
"coordinates": [112.59549, 23.89696]
}
},
{
"type": "Feature",
"properties":
{
"Layer": "分干线——这里是图层2名称",
"PaperSpace": null,
"SubClasses": "AcDbEntity:AcDb3dPolyline",
"Linetype": "Continuous",
"EntityHandle": "D4",
"Text": null
},
"geometry":
{
"type": "LineString",
"coordinates": [
[113.151798, 23.66315],
[113.151801, 23.66311]
]
}
}]
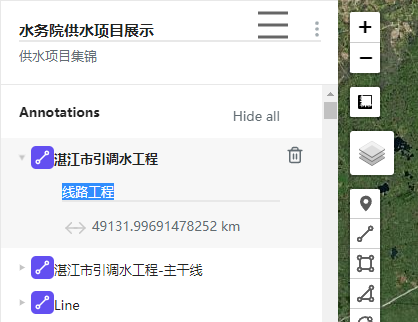
}5 修改图元(图层)名称和描述
绘制完图形,可以在左侧列表中看到,点击进行编辑名称或描述

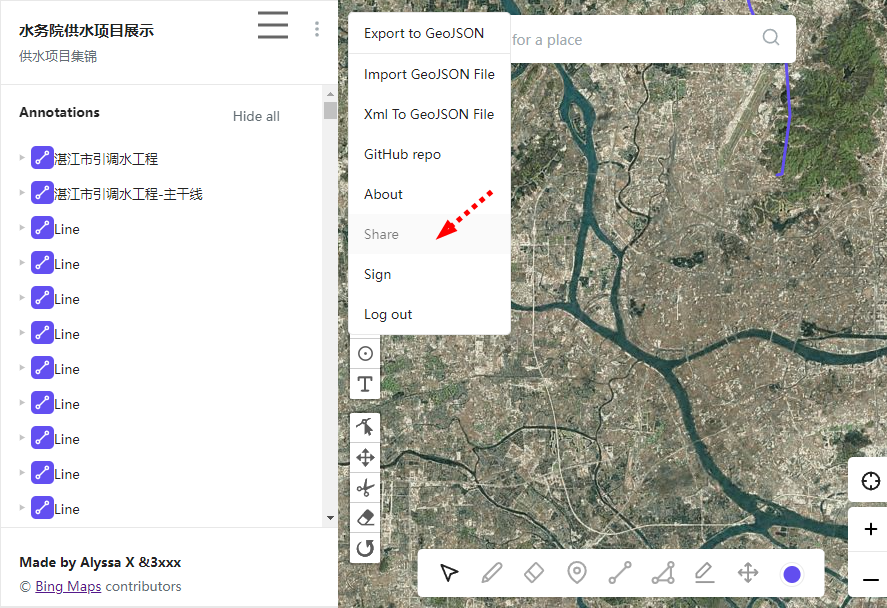
6 分享
你分享的时候,就是分享这个room房间的地图内容,任何人进入这个room,就会看到这个房间的内容。很像聊天室。聊天室其实就是协作的鼻祖(我这么认为),聊天室就是用websocket技术长连接。

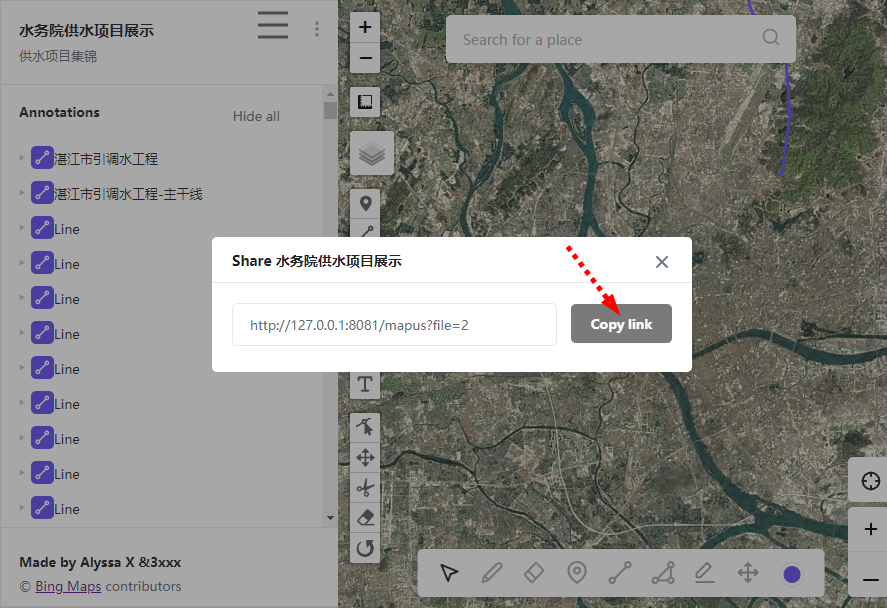
拷贝链接
7 协作
因为是实时数据库,所以任何一个用户在mapus里添加或删除图元,其他用户马上能看到结果。
最后编辑:秦晓川 更新时间:2024-11-18 15:42