开发总体思路
基础插件
supa-mapus是利用supabase实时数据库进行工作的。
mapus主要使用的技术是leaflet.js及其插件geoman.js
通过使用全能地图下载助手,发现微软bing地图和ArcGis地图更加清晰,所以更换成微软bing地图了,比91卫图助手清晰一些。百度遥感图是18级,微软bing是19级,同等18情况下,微软bing更清晰。
turf.js是用来计算坐标点之间距离的,其实leaflet.js本身也可以计算
缩放图元就要用到Leaflet.Path.Transform.js这个插件了。虽然goeman也支持缩放,但需要专业版(收费)
我们所说的图元,在leaflet中都是图层layer的概念,每个图元都单独在一个图层。所以操作图元就是操作图层,比如绘制、编辑、删除。还有layergroup概念。
程序执行的流程
mapus里有3个方面的绘图,一个是实时绘图、一个是加载数据库数据绘图、一个是导入geojson数据绘图。这3种,都要去关注它们完成绘图后,要能够编辑、编辑了要能获得变化后的图元id和变化后的数据以及及时存入实时数据库。所以挺麻烦。默认全部可编辑的话,geoman里设置L.PM.setOptIn(true);,默认也是true。
官方的编辑按钮一旦点击,所有图元均处于可编辑状态,这种设计被我改成 点击编辑按钮后,点选一个图元,该图元才处于编辑状态。对于多图元叠加时候误操作有点好处而已。
举例:
采用自定义的绘图按钮,比如 绘制多段线pathTool
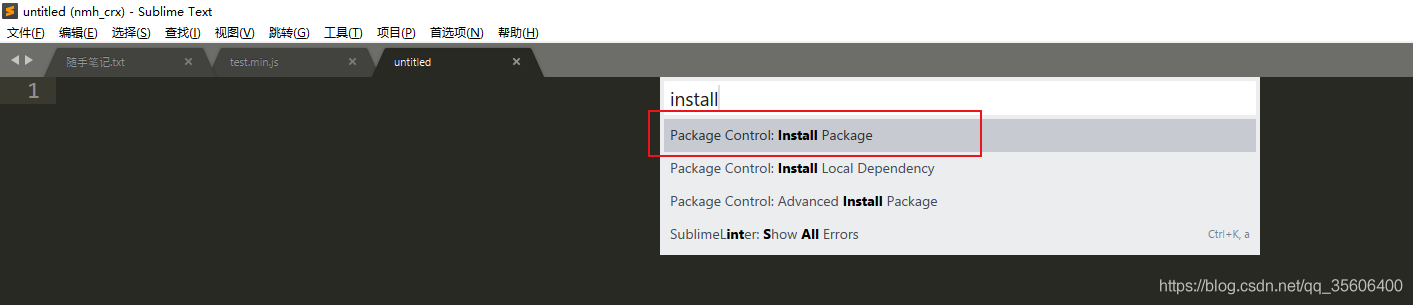
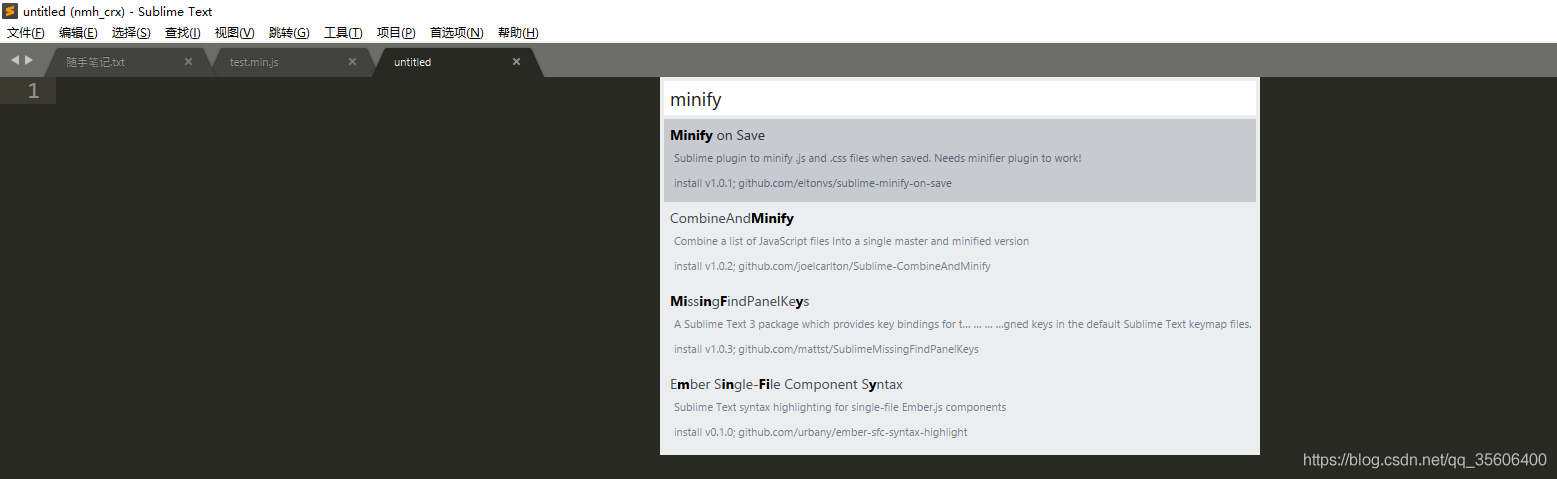
sublime3安装minify
打开SublimeText,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出。

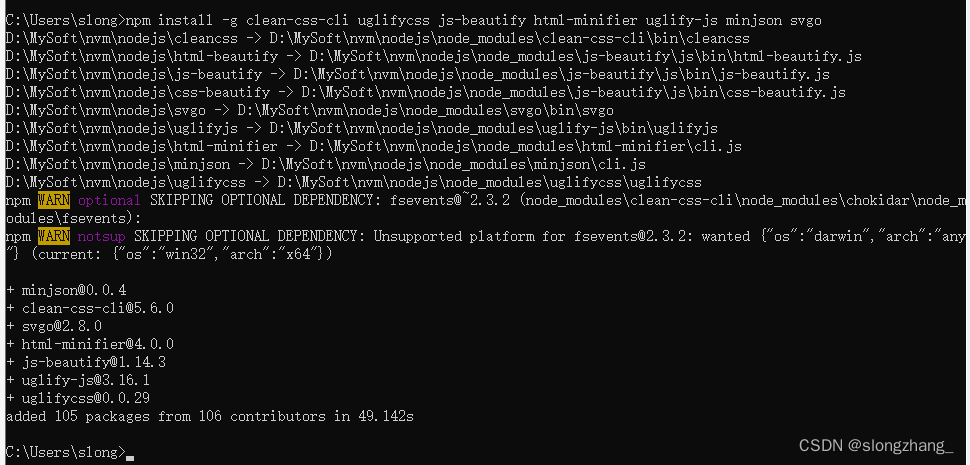
# 未安装过minify所需组件的命令(文档命令)
npm install -g clean-css-cli@4.3.0 uglifycss js-beautify html-minifier uglify-js minjson svgo
# 未安装过minify所需组件的命令(改装支持es6的命令)
# npm install -g clean-css-cli@4.3.0 uglifycss js-beautify html-minifier minjson svgo
# npm install -g --save-dev uglify-js@github:mishoo/UglifyJS2#harmony
#已经安装minify所需组件的可执行下更新命令
npm update -g clean-css-cli@4.3.0 uglifycss js-beautify html-minifier uglify-js minjson svgo
# 注意如果已经安装了es5的uglify-js可以通过重新配置package.json 或者 uninstall -g uglify-js再重新安装--save-dev uglify-js@github:mishoo/UglifyJS2#harmony
# 如果不懂移除请自行百度(或直接清空npm的根目录全部重新安装!!!最彻底,但代价大不推荐)
# 附上 uglify-js文档一份 https://www.npmjs.com/package/uglify-js-es6#harmony
- Install Node.js
Windows和Mac OS X用户只需要访问https://nodejs.org/ 并且点击install按钮安装即可 - 安装完成后检查是否安装成功
打开命令行(Mac OS 下的终端/windows下的cmd.exe)输入以下命令
node –version - 安装所需依赖包
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
pip debug –verbose
我编译后放在网盘
最后编辑:秦晓川 更新时间:2025-08-16 01:08